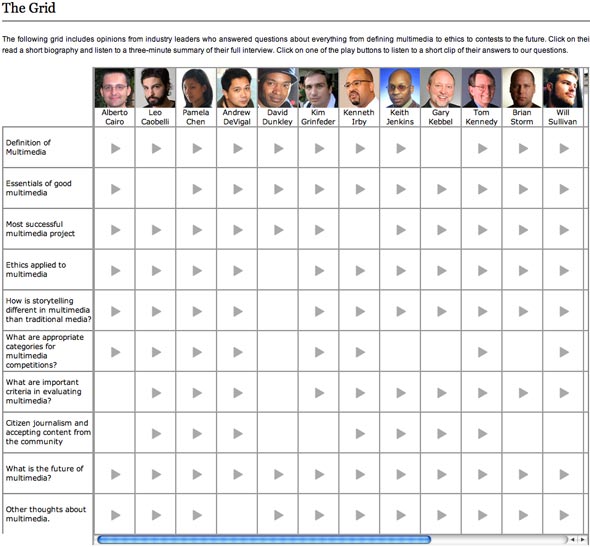
A group of students in a visual journalism course at the University of Miami interviewed industry leaders about the concept of multimedia journalism. They spoke with journalism professors and working professionals from the New York Times, NPR, MSNBC and other outlets. The resulting website, Multimedia Standards, provides expert opinion on the definition of “multimedia,” what it takes to make successful interactive narratives, and what they think the future holds.
The idea behind the site you’re currently reading, Modern Journalist, is to give my class (WRI 430) a place to experiment, to share what we’re learning as a way of practicing online publishing. A site like Multimedia Standards helps not only the class that creates it, but both the teachers and students who follow.
Audio Podcast Exercise
After challenging students to define multimedia journalism, I detailed their first hands-on exercise: create an audio podcast using clips from the Multimedia Standards grid.
Story ideas
- Analysis of the phrase “multimedia journalism”
- Comparison and contrast between multimedia and traditional media
- Important elements for successful multimedia projects
- Role of citizen journalism in multimedia
- Ethical issues related to music in multimedia
- Future of multimedia
Process
- Research concept
- Download and transcribe clips
- Organize structure of script
- Write around clips
- Record voice
- Edit audio
- Rewrite script
- FTP audio
- Publish to blog
- Subscribe to feed
In addition to the challenge of thinking critically about multimedia in journalism, the first part of the exercise introduces important technical concepts about how the Web works.
View Source
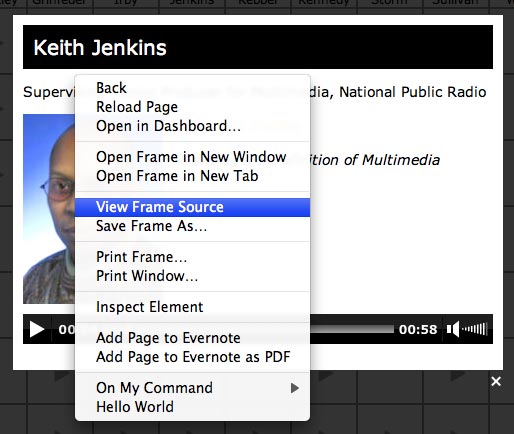
The audio is embedded in the page using a Flash player. There’s no link for easy downloading. In order to reveal the location of the audio, you need to view the source code of the page. In this case, each audio clip is loaded in a frame. To view the code, right-click in the frame and select “View Frame Source.”

Read HTML
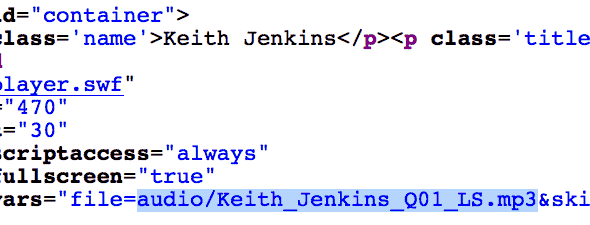
To find the audio filename in the source code, you first have to understand the basics of what the code is doing. The <body> tag contains the content of the page. Searching the source for “mp3” will help you locate the filename.

Relative vs Absolute Paths
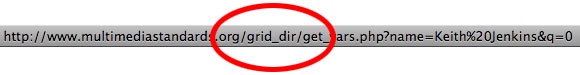
Web pages and files live in folders on servers, which are basically other computers connected to the Internet. When the browser loads a page, it looks at the source code to find what it needs to load. In this case, the mp3 file is referenced with a relative path as opposed to an absolute path: audio/filename.mp3. The file is in a folder named “audio.” And that folder is inside another folder named “grid_dir.”

Together the absolute path to the example file is http://www.multimediastandards.org/grid_dir/audio/Keith_Jenkins_Q01_LS.mp3.
Download File
To confirm that you have the path correct, put the absolute path (starts with http:// and ends with .mp3) together in the address bar of the browser and hit Enter/Return on the keyboard. The browser will load the file if the path is correct. In Firefox, go to the File menu and select “Save Page As.”